Making your site faster has been a hot topic for many years now. It started with Google announcing site speed a ranking factor and it’s got hotter with the mobile search traffic getting more and more discussed.
Sadly, it’s also one of the most complicated topic to discuss. You are unlikely to handle speeding up your site yourself: You’ll need good developers to rely on. However you also want to understand the topic well to be able to discuss this with those developers and make sure everything is done right. Here are 5 easy-to-digest resources to understand site speed better:
1. Use Accelerated Mobile Pages (AMP)
Mobile user experience is a problem not to be ignored these days, now that mobile Internet usage exceeds desktop.
Accelerated Mobile Pages project aims at making websites much faster on mobile devices. This article explains AMP, its pros and cons, very well. Basically, AMP project is:
- A restriction on the slow parts of web technologies (like javascript)
- Integration of <amp> tags filling the restricted functionality
- Caching (provided by Google for free) ensuring AMP pages are served faster from all over the world (basically, Google provides all participating publishers a free CDN)
It’s obviously much wiser to improve your website performance than impose a set of restrictions to optimize for mobile-only experience.

2. Leverage Browser Caching
Covering all caching methods, benefits and common issues, this guide goes into leveraging browser caching and setting different caching times for different file types as well. It’s a great help in understanding what (not) to do and how to hand in your developers.
While you are on the topic, don’t forget to read Google’s own guide on the topic. There’s also a great guide on WordPress site caching here.
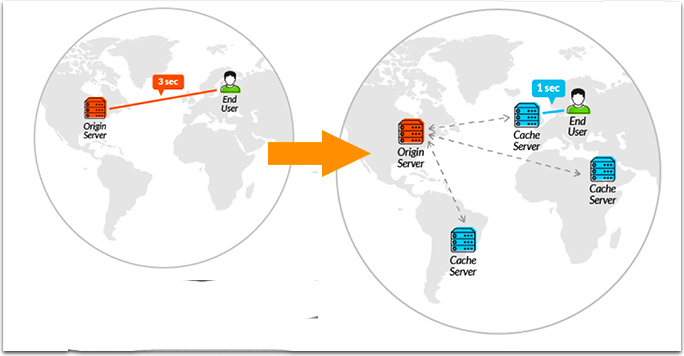
3. Use Content Delivery Network (CDN)
If you find that your site is particularly slow in some parts of the world (which may prevent it from converting), consider using a Content Delivery Network (CDN). A CDN is a globally distributed network that of web servers storing cached files of your site.
When you are using Content Delivery Network, your site is visitor is served files from the server which is located closest to them. This means, your site users are able to enjoy your site all over the world without interruptions.

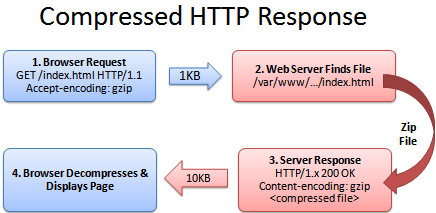
4. Optimize Your Site With GZIP Compression
A somewhat geekier topic, this one requires some technical help to set up, but if you want to know what you are talking about this guide will be a lot of help.
- Browser: Hey, can I GET index.html? I’ll take a compressed version if you’ve got it.
- Server: Let me find the file… yep, it’s here. And you’ll take a compressed version? Awesome.
- Server: Ok, I’ve found index.html (200 OK), am zipping it and sending it over.
- Browser: Great! It’s only 10KB. I’ll unzip it and show the user.

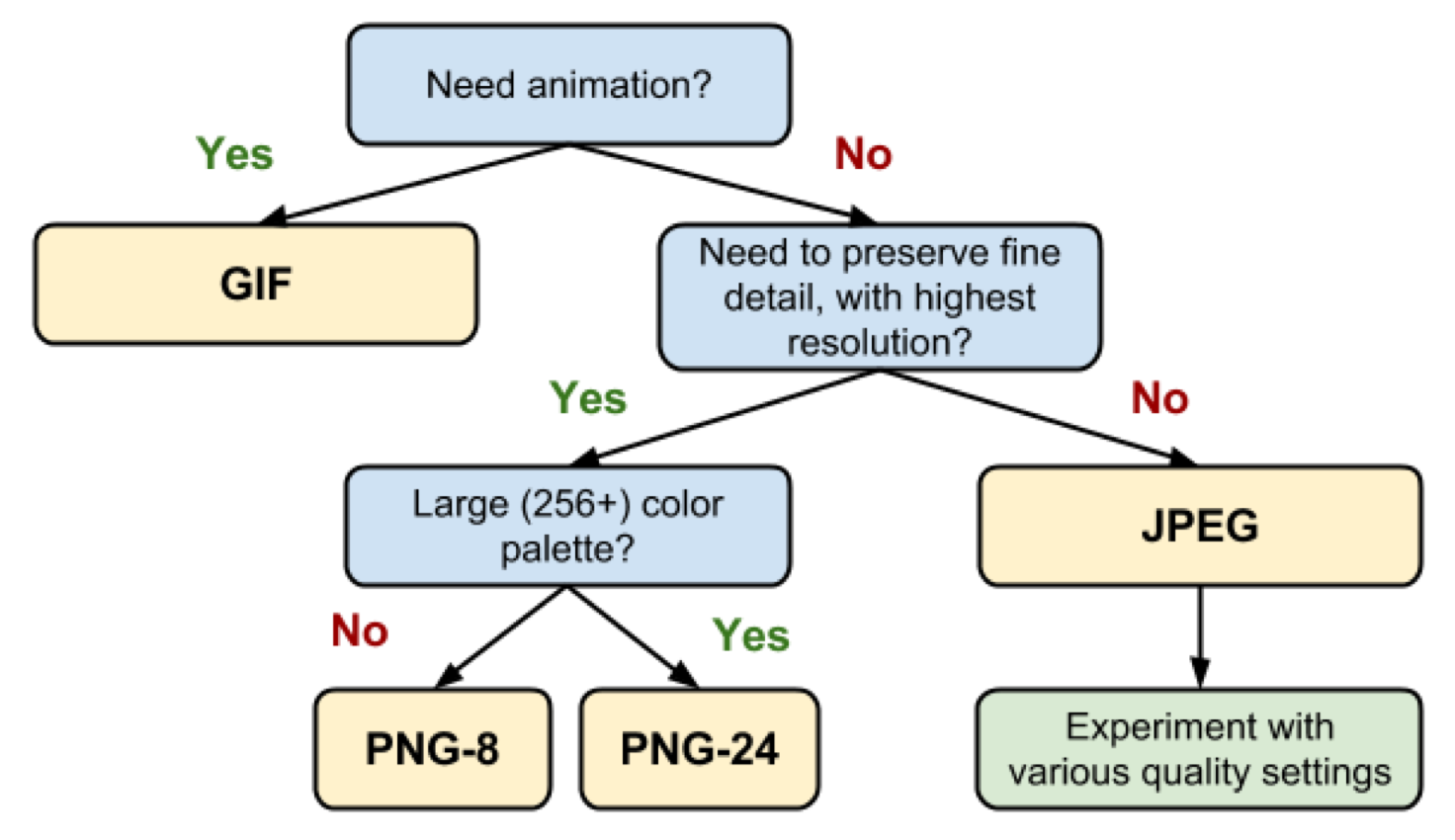
5. What is an Optimized Image?
This guide from Google gives a very easy-to-digest overview of image formats, optimization types and what to stick to designing your web pages.
It’s a good help for you to create image usage policies for your digital marketing and design teams: Which image formats to stick to when creating content, working on logos, banners, etc. and how to optimize each digital asset to allow for faster page load without sacrificing on quality.

Are there solid site speed optimization resources I’ve missed here? Please share in the comments!
The post 5 Easy-to-Digest Resources to Finally Understand Site Speed Better appeared first on Internet Marketing Ninjas Blog.
from Internet Marketing Ninjas Blog https://www.internetmarketingninjas.com/blog/search-engine-optimization/5-easy-digest-resources-finally-understand-site-speed-better/
via IFTTT
No comments:
Post a Comment